Picture example of JavaScript Coding:

Javascript is one of the 3 main programming languages for web developers:
- HTML to define the content of web pages
- CSS to specify the layout of web pages
- JavaScript to program the behaviour of web pages
For example, this variable “robotName” would assign the value “Sphero” to it:
var robotName = “Sphero”;
Other basics of JavaScript could be found here.
Sphero is used as a way to teach children and adults the basics of coding. It is a robotic sphere which can be programmed to do several different functions such as changing colours, running programs and rolling around.
It can be programmed with the Sphero Edu app, available for free. These methods include draw programming (drawing lines to program the robot’s speed, direction and colour), block programming (a block-based drag-and-drop code interface) and text programming (JavaScript).
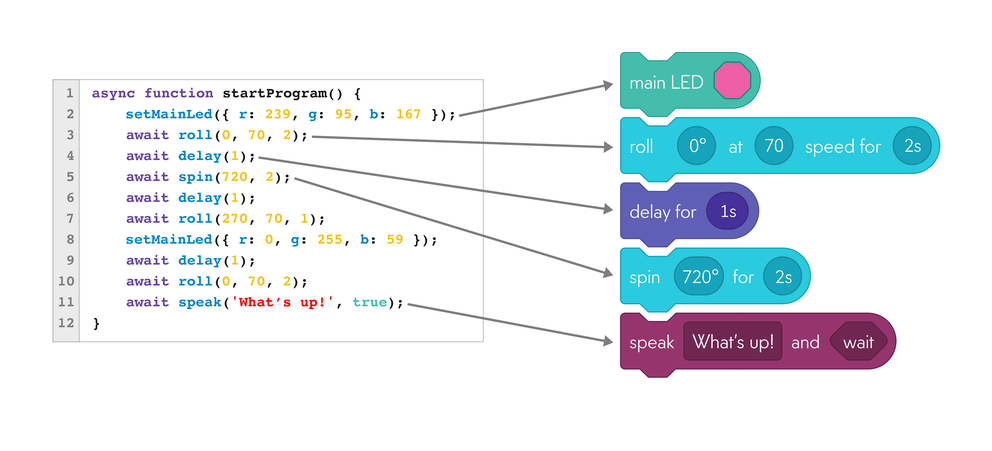
Picture comparison of Sphero block and JavaScript coding:

Click here for the official Sphero website
This website is mainly geared towards the more advanced type of coding a Sphero, text programming with JavaScript. I will be teaching how to program Sphero with the Sphero Edu App which is an app that allows the quick and simple editing of code for the Sphero robot.
For example, a simple program making the Sphero roll at 90° at 60 speed for 3 seconds would display as:
async function startProgram() {
await roll(90, 60, 3);
}
A more in-depth tutorial will be visible on the tutorial page of my website.
Picture of a frame from the "tutorial" part of my website:
